Integrasi Woowa Dengan Elementor
Caldera


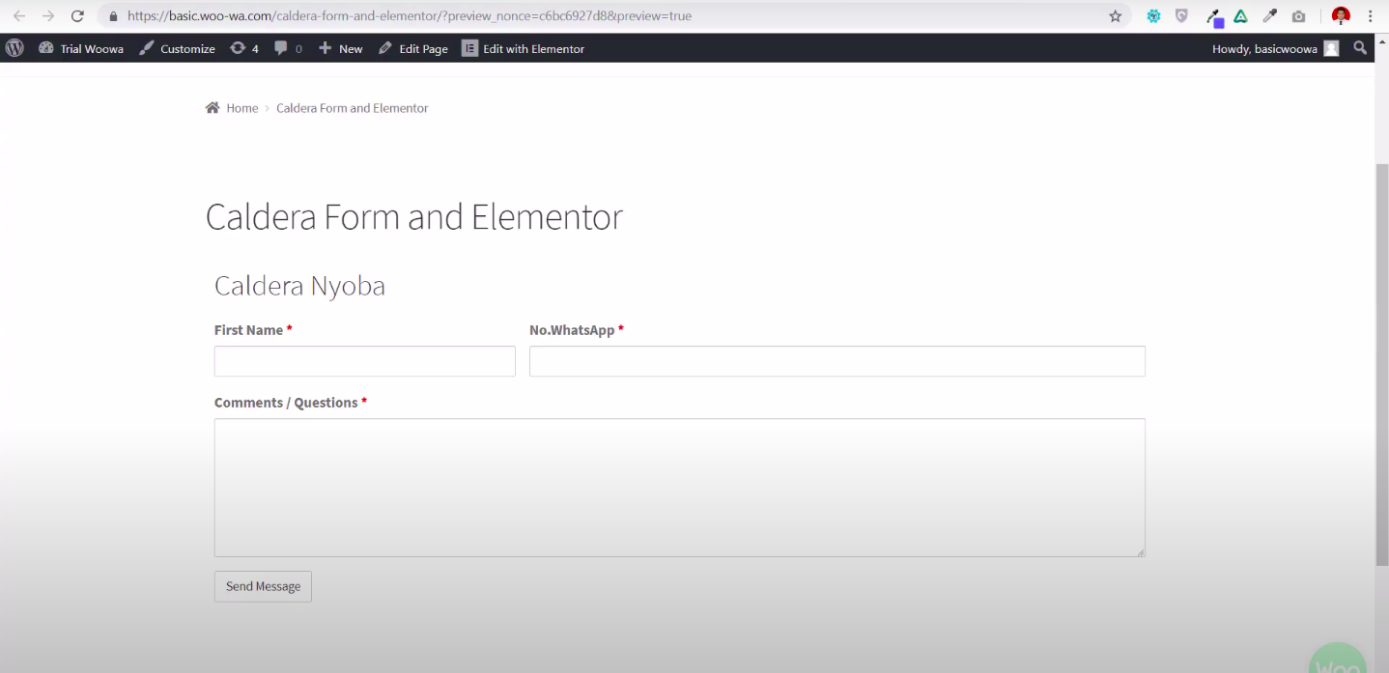
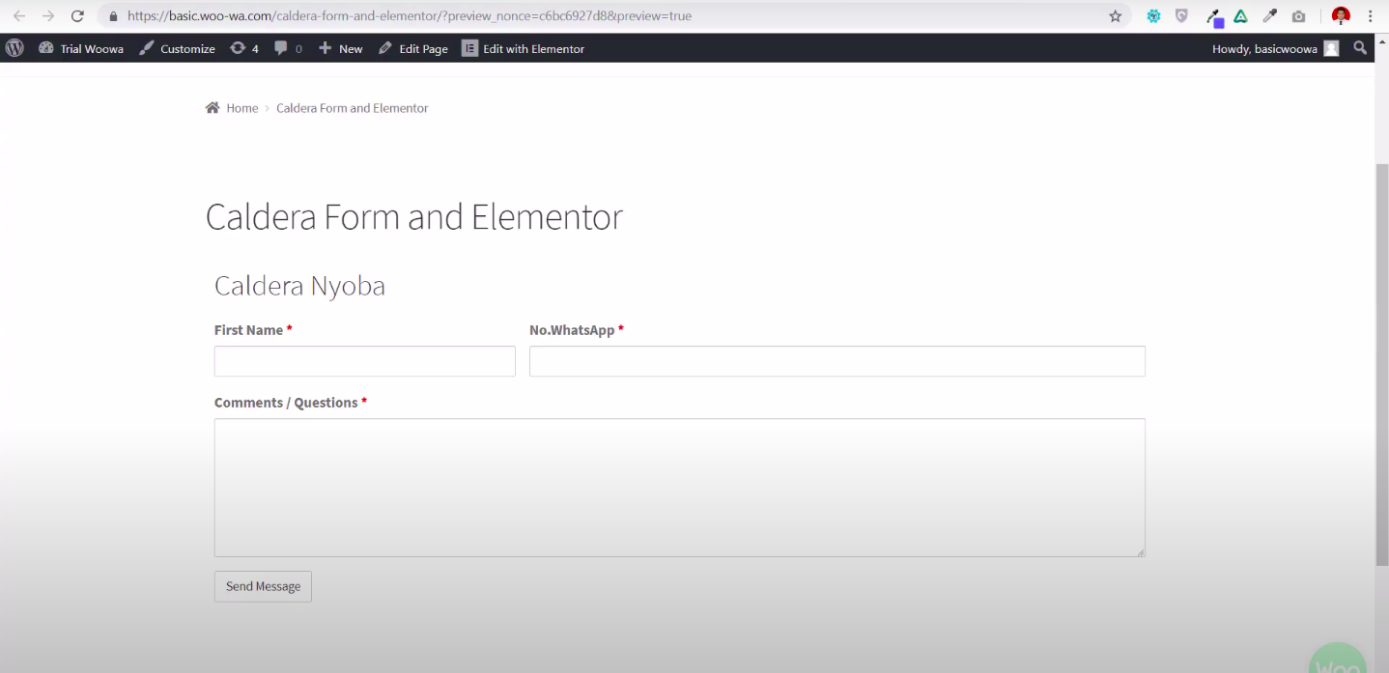
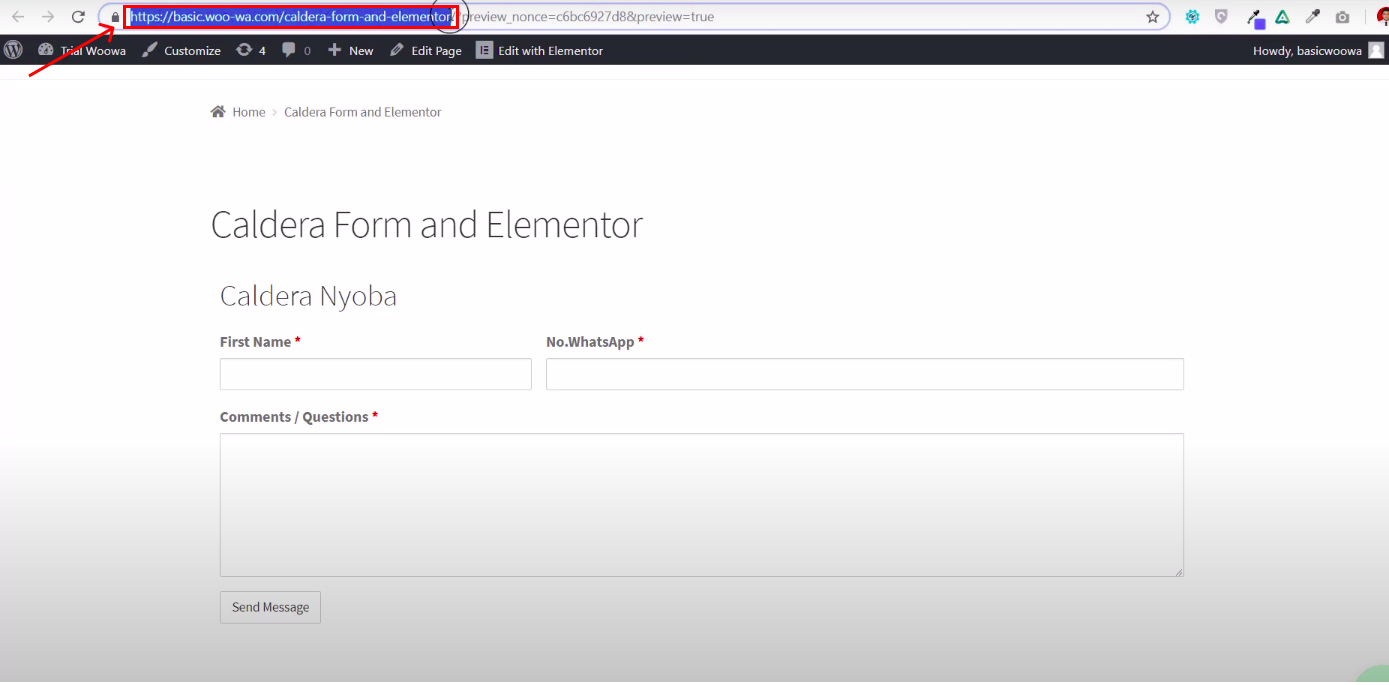
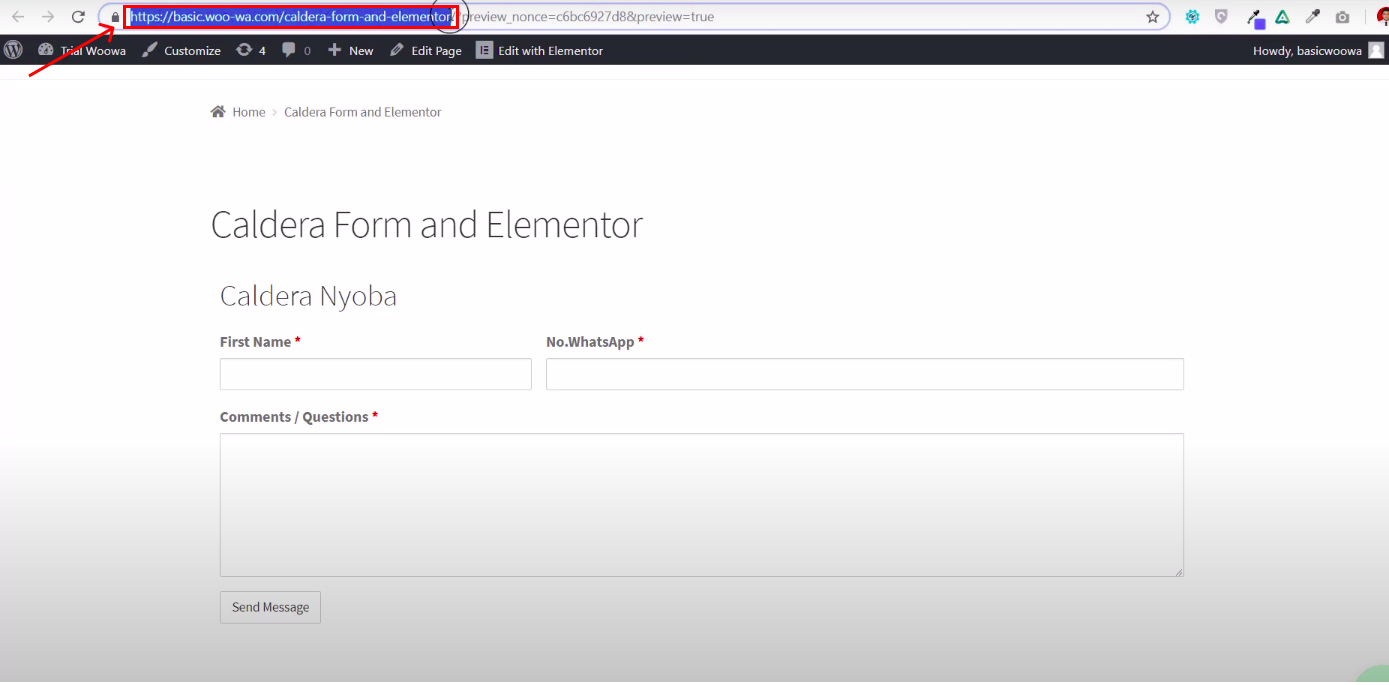
2. Salin URL halaman yang berisi form

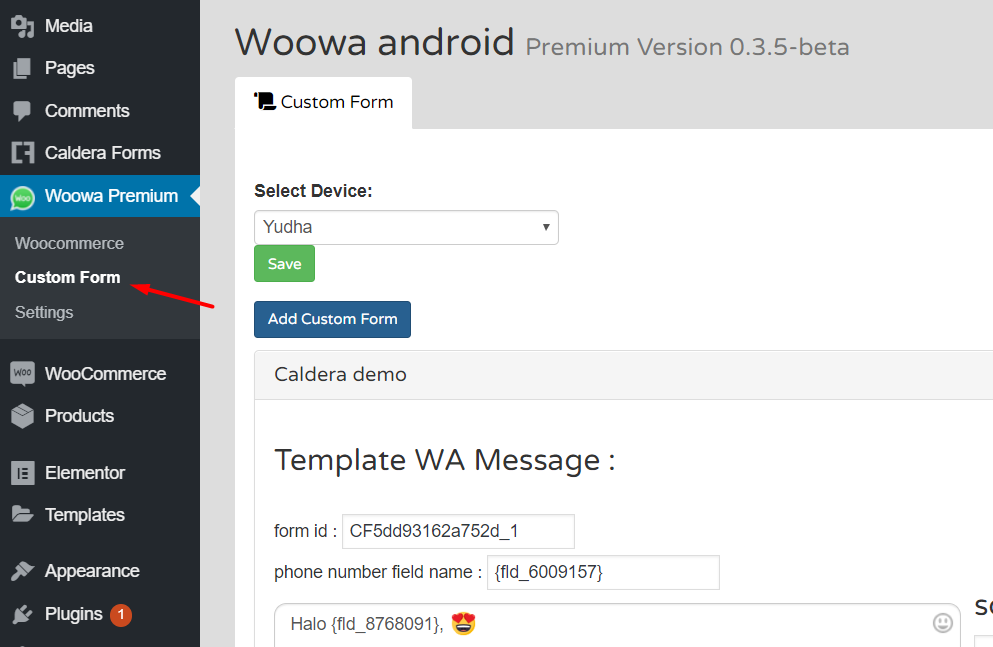
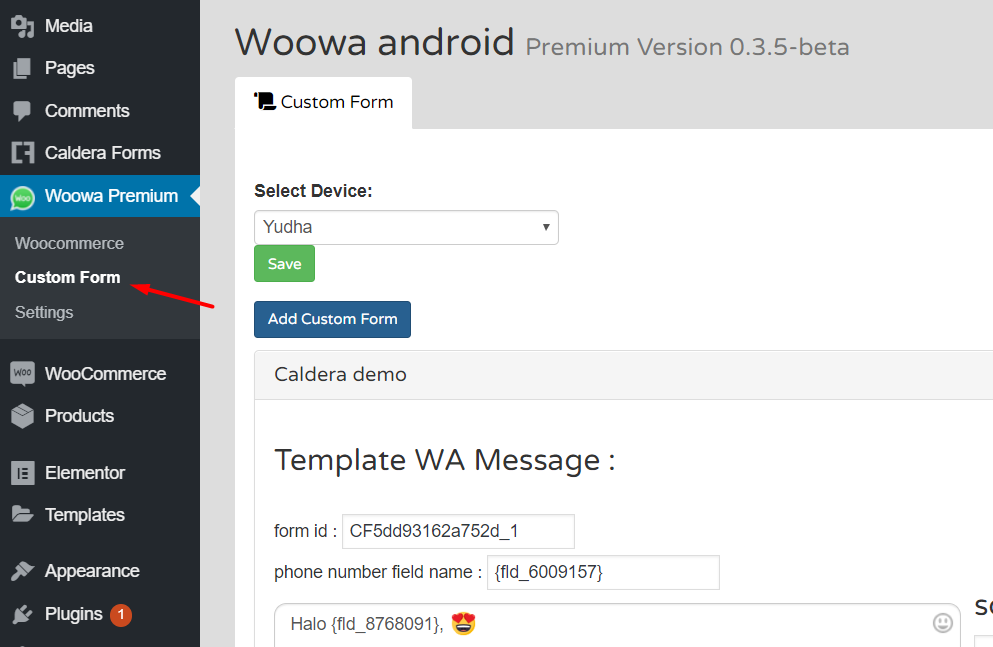
3. Silahkan ke menu ‘Notifier for WA’ pada wp admin anda, kemudian pilih sub menu ‘Custom Form’


4. Klik ‘Add Custom Form’, kemudian beri nama sesuai keinginan anda (contoh pada gambar : Caldera), jika sudah silahkan klik ‘Add Form’

5. Hidupkan toggle nya, lalu klik nama form nya, maka akan terbuka pengaturan template pesan yang akan dikirimkan


6. Paste kan url yang anda copy tadi di kolom ‘scan form by URL’, kemudian klik ‘scan’


7. Setelah melakukan scan, anda akan mendapatkan informasi dari form yang telah anda buat, kemudian Cocok kan hasil scan dengan field untuk mengatur template pesan di sebelah kiri hasil scan (form id dan kolom untuk nomor whatsapp)


8. Pastikan form id yang anda copy sudah benar
9. Untuk mengetahui kode mana yang merupakan hasil inputan user di kolom name dan lainnya, silahkan menuju ke menu caldera form pada dashboard di wp admin wordpress anda, kemudian pilih form yang anda gunakan lalu klik ‘edit’


10. Klik icon ‘pen’ di salah satu field atau kolom pada form anda, kemudian di sebelah kanan anda ada sebuah kolom dengan label ‘ID‘, kolom ID tersebutlah yang akan menjadi refrensi dari informasi yang anda dapatkan setelah melakukan ‘scan’


9. Jika sudah anda atur semua, silahkan tekan tombol ‘Save‘
Elementor


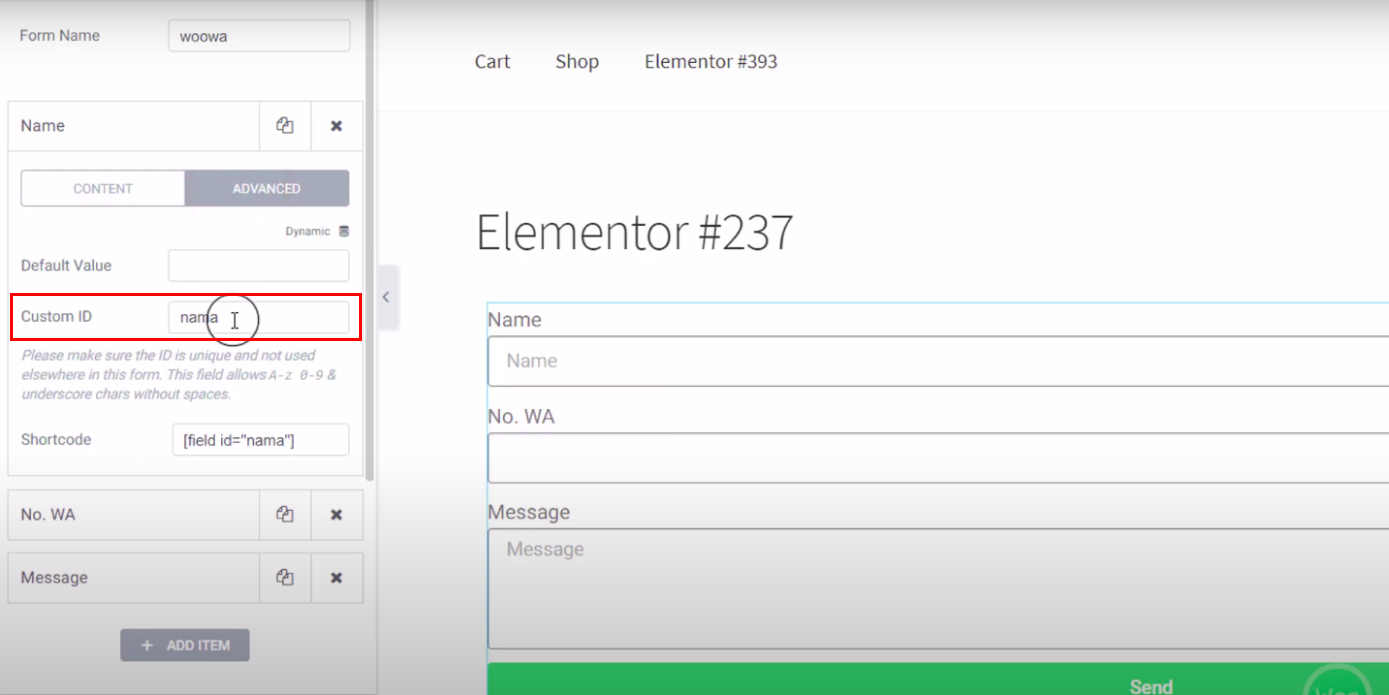
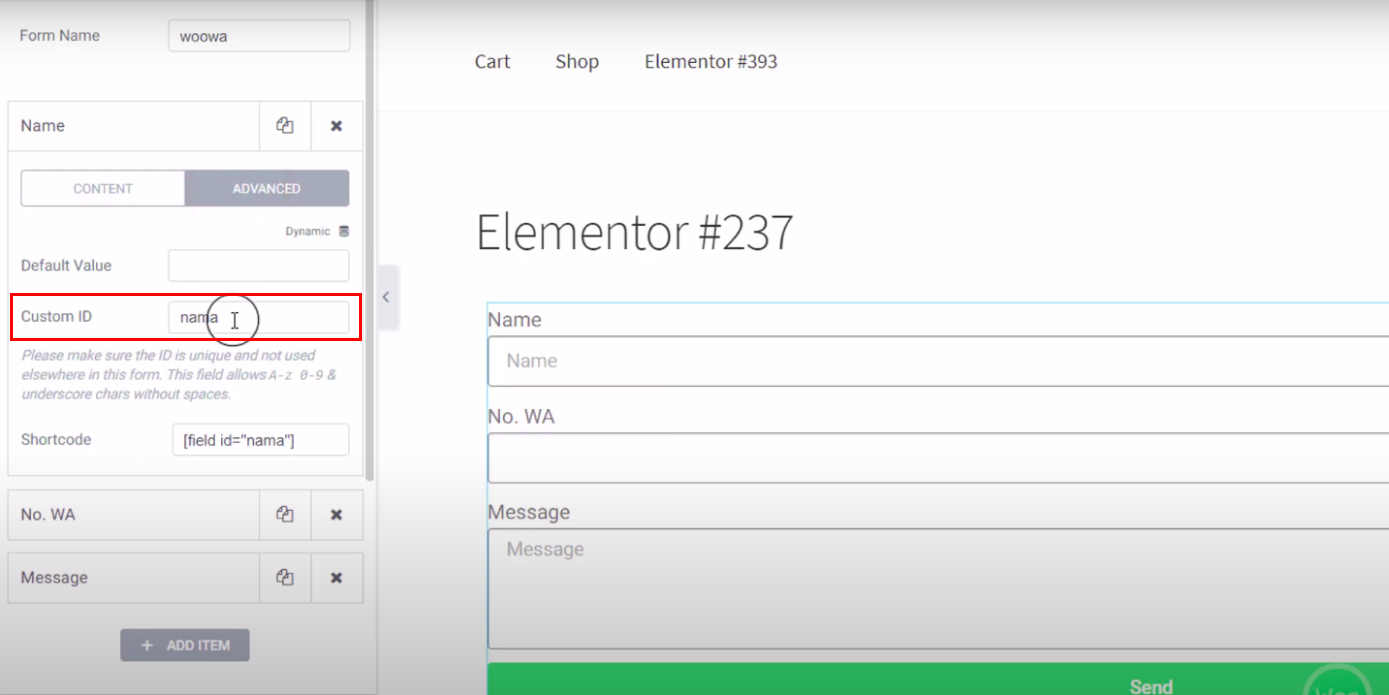
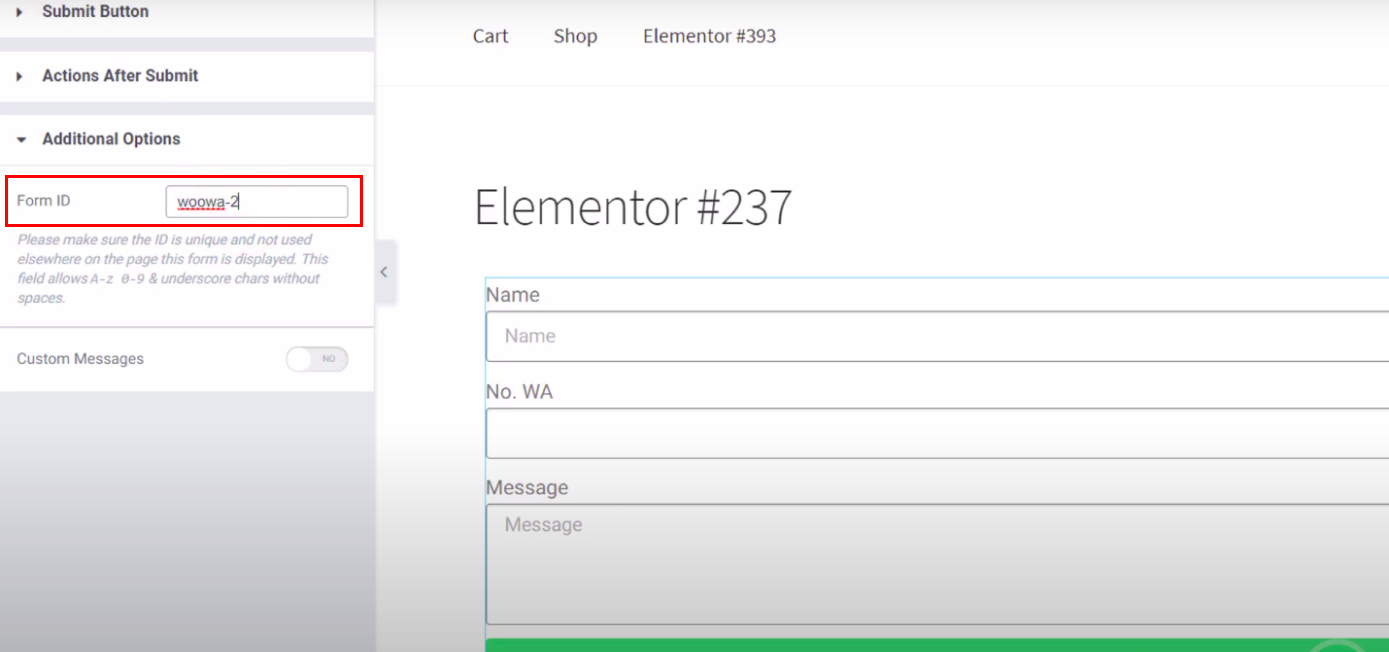
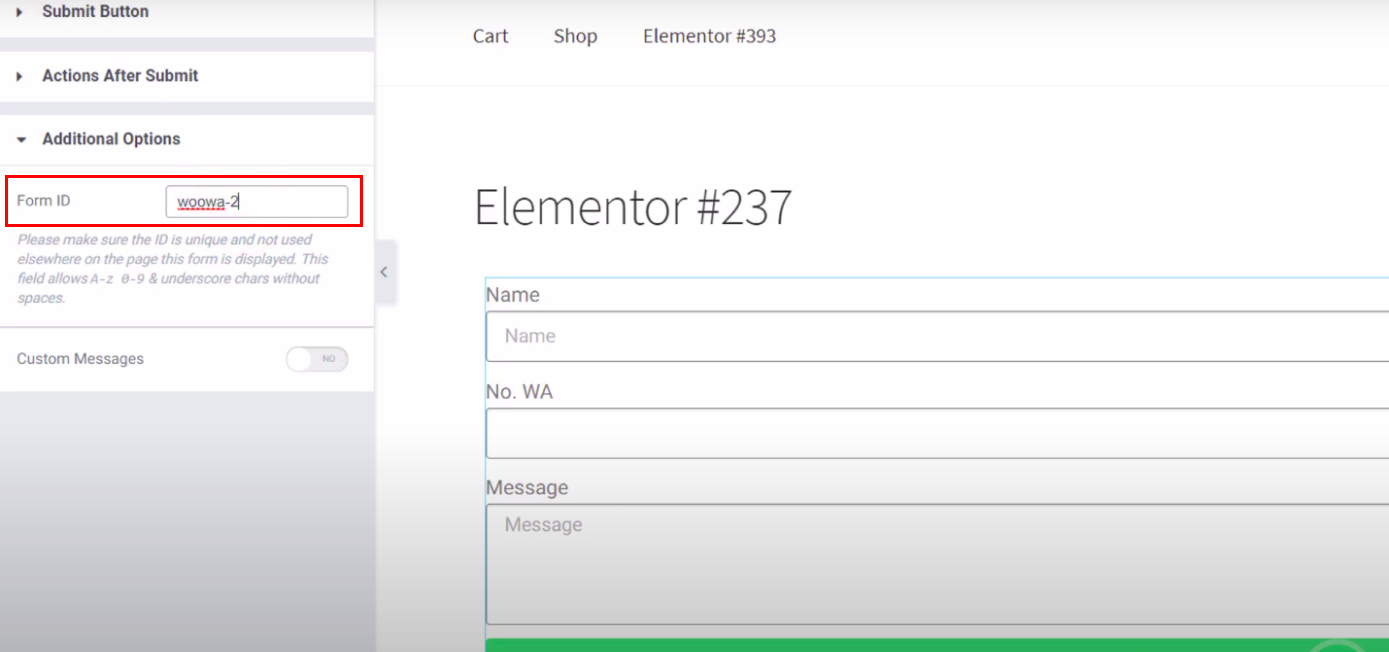
2. Jangan lupa memberi nama id form dan id tiap kolom input dalam form yang anda buat menggunakan Elementor Forms


Catatan :
*maaf jika ada perbedaan tampilan menu karena versi sudah berubah, menu custom form sudah pindah ke submenu wordpress di sidebar kiri